
Photo by Domenico Loia on Unsplash
5 Websites I Use on Every Front-End Build
Small enough to use, large enough to get lost in
After building up my front-end skills
with HTML, CSS, and JS, I'm proud to say that I've built loads of projects. Maybe 100+?! Not all of them beautiful, but all of them beneficial. Of course, I'm still a new developer but I can honestly say that the cliché practice makes perfect really works well for programming and development. I tried to replicate Florin Pop's 100 Projects in 100 Days during my #100DaysOfCode Challenge.
Nonetheless, I have loved trying to build something almost every day for the past few months and have come across loads of resources. There are many! Arguably too many. It's daunting to try and read through Posts and Twitter threads boasting "101 Front End Tools You Need" or "The Top 55 CSS Websites" or "25 Top Notch Royalty Free Picture Websites."
👋
What I wanted is just enough to count on one hand.
(see above)
So, after a sufficient amount of practice, here is my list of 5 Websites that I Use on almost Every Front-End Build.
1. Unsplash
 Boy oh boy! This is probably my favorite, just because of the beauty of all the pictures. Also, I don't think that I've ever come across the same photo when searching. Maybe it's just because I'm searching for a variety of topics, but everything is just beautiful. Sometimes I take a break from coding just to admire the work from these great artists giving away their gifts! Thank you!
Boy oh boy! This is probably my favorite, just because of the beauty of all the pictures. Also, I don't think that I've ever come across the same photo when searching. Maybe it's just because I'm searching for a variety of topics, but everything is just beautiful. Sometimes I take a break from coding just to admire the work from these great artists giving away their gifts! Thank you!
2. Font Awesome
 There are a few icon websites that I've used, but I like Font Awesome. Maybe the library isn't the biggest(?) but I enjoy the ease and overall feel with the website. They might be basic for what you're looking for, but I've never been left short handed with choices. The Pro Version has it all, but the free version is suffice to build up your newbie or veteran skills!
There are a few icon websites that I've used, but I like Font Awesome. Maybe the library isn't the biggest(?) but I enjoy the ease and overall feel with the website. They might be basic for what you're looking for, but I've never been left short handed with choices. The Pro Version has it all, but the free version is suffice to build up your newbie or veteran skills!
3. Coolers
 One design principle that I am not an expert at is choosing colors, and that's why I really enjoy the selection at Coolers. I usually explore the trending Palettes to get something that feels good. Store these in your CSS, then use and reuse then to your delight.
One design principle that I am not an expert at is choosing colors, and that's why I really enjoy the selection at Coolers. I usually explore the trending Palettes to get something that feels good. Store these in your CSS, then use and reuse then to your delight.
4. SVG Backgrounds
 I can't say that I have used this for every project, but I've TRIED it on a lot of projects. They don't always provide what I need, but the simplicity of copying and pasting from SVG Background into my CSS is great. The ease of use makes it a 10/10 for me.
I can't say that I have used this for every project, but I've TRIED it on a lot of projects. They don't always provide what I need, but the simplicity of copying and pasting from SVG Background into my CSS is great. The ease of use makes it a 10/10 for me.
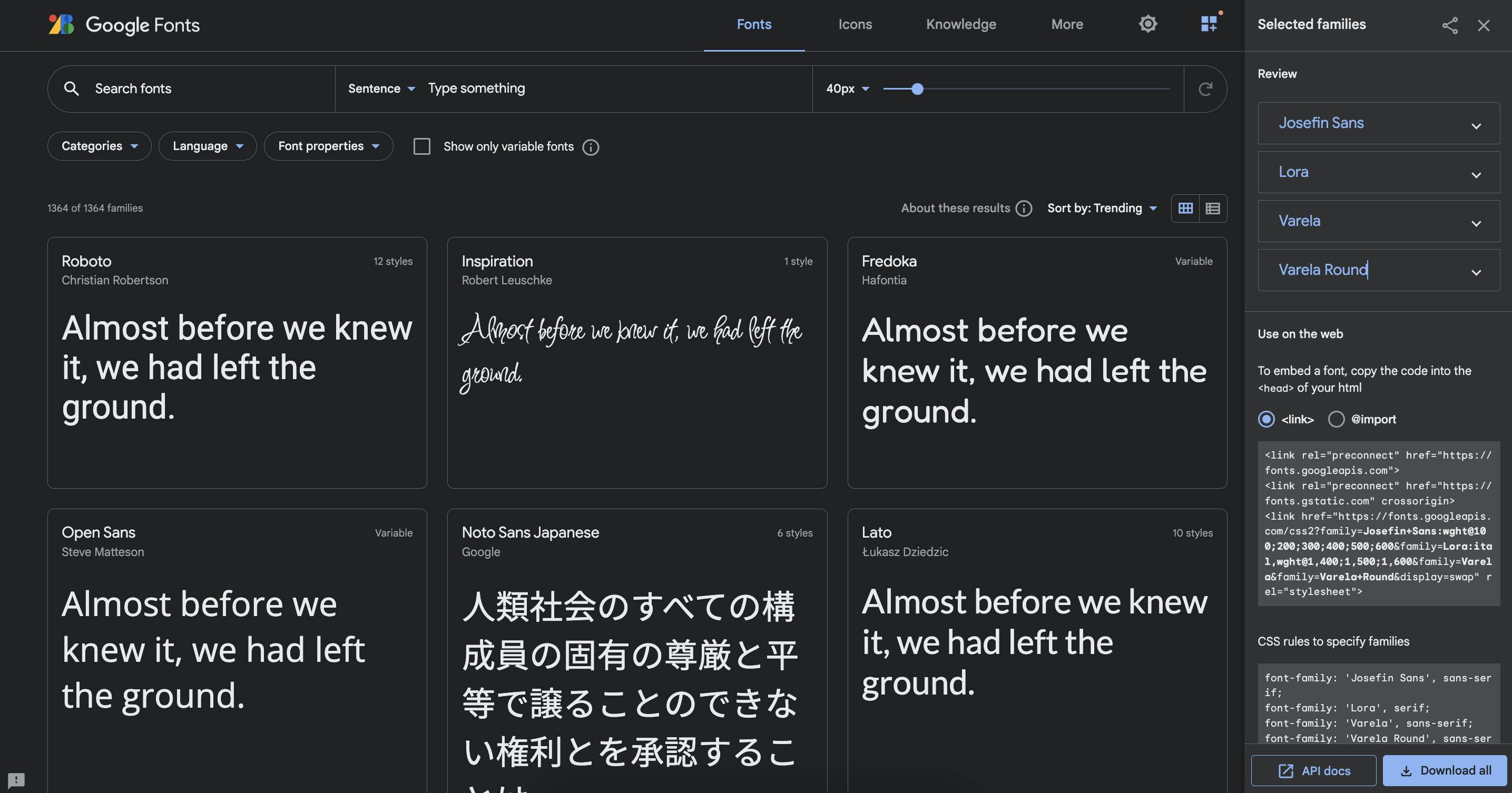
5. Google Fonts
 This one is underrated, but it has a great selection of fonts at a great price. FREE! Poppins, Josefin Sans, and Lora are great choices... but have at it. They've got some for everybody and every taste.
This one is underrated, but it has a great selection of fonts at a great price. FREE! Poppins, Josefin Sans, and Lora are great choices... but have at it. They've got some for everybody and every taste.
That's it for now. If you liked what you read, please follow me on Twitter, connect with me on LinkedIn or here on Hashnode.

